Raspberry Pi Pico W × MicropythonでOpen-Meteoの天気予報の取得に挑戦しました。
- maresaku
- 2023年5月5日
- 読了時間: 3分
更新日:2023年5月22日
MicropythonでOpen-Meteoの天気予報の取得に挑戦しました。

Raspberry Pi PicoのMicroPythonのファームウェアをセットアップや開発環境の設定については下記をご覧ください。
【MicroPythonのファームウェアをセットアップ】
設定方法は下記のURLに記載されています。
URL: https://www.raspberrypi.org/documentation/rp2040/getting-started/#getting-started-with-micropython
また、当ブログでは下記の記事に記載しています。
【開発環境の設定】
当ブログでは下記の記事に記載しています。
準備が整ったらUSBケーブルをコンピューターに接続します。
BOOTSELボタンを押しながら起動するのは初期設定のときのみで、普段は普通の接続で大丈夫です。
Thonnyを起動し、インタプリタとして「MicroPython(Raspberry Pi Pico)」を選択します。
これは、右下のボックスをクリックして行うことができます。

Open-Meteoですが、ユーザー登録とキーの取得が不要なAPIです。
1 日あたり 10,000 API 呼び出しを超える場合は、お問い合わせくださいとのことですが、
1時間とか30分のごとの更新にすれば、超えることはないかと思います。
Open-Meteo
知りたい情報を取得するURLを調べるには下記のリンク先を利用するのが便利です。

selectcitiyに英語で市町村名を入力して緯度経度を取得します。


所得したい情報にチェックを入れます。
今回はdailyの最高気温・最低気温・最大降水確率にチェックを入れています。

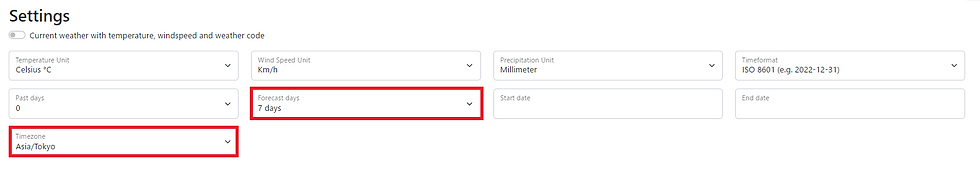
タイムゾーン・単位・データを取得する日数を指定します。

Preview Chartボタンを押すとAPI URLが更新されます。

(Open in new tab)をクリックすると、API URLのリンク先を別ウィンドウで表示できます。

こちらは、東京都の7日分の天気・最高気温・最低気温・最大降水確率を取得したものです。

なお、JSONビューアーはchromeの拡張機能のJSON Viewerを使用しています。
JSON Viewerをインストールをしたら、拡張機能の一覧を示すページ(?)のJSON Viewerの拡張機能を管理をクリックします。

管理ページへ移動したら、ファイルのURLへのアクセスを許可するをONにします。

Open-Meteoは天候の表記にweathercodeを使っているのですが、リンク先の下方にコードに関する記述が記載されています。

上記の表を和訳したときにいくつか解釈できないものがあったので、そちらについては参考にしたサイトのwaathercodeの項目を確認して変換を行いました。
ここまで準備ができたらいよいよプログラムを書いていきます。
作成したプログラムは下記の通りです。
実行結果は下記の通りです。

せっかく天気予報の取得ができたので、OLEDディスプレイにも記載してみました。
なお、OLEDディスプレイを使う際はライブラリーをインストールする必要があります。
OLEDのライブラリーの取得
ツール > パッケージを管理


また、今回は日本語表示をするために美咲フォントを使用しており、こちらも準備が必要となります。(詳しい説明は参考にしたページをご確認ください。)
まず、下記のページからZipファイルをダウンロードします。
Tonnyを使ってZipファイルをRaspberry Pi Picoへアップロードします。
表示 > ファイル (Raspberry Pi PicoとPCのZipファイルの保存先が表示できるようにしておく。)

Zipファイルを右クリック > /をアップロードを選択

準備ができたらプログラムを書いていきます。
今回、作成したプログラムは下記になります。
なお、美咲フォントで対応していない、曇、雷、霧、伴うは文字化け回避のためひらがなにしています。
実行結果は下記の通りです。
接続はGND⇔GND(青)、3V3⇔VCC(赤)、GP1⇔SCL(白)、GP0⇔SDA(黄)となっています。


参考にしたサイト
・プログラムについて
・Raspberry Pi Pico W OpenWeatherMap API Sensorless Weather Station
・MicroPython: OpenWeatherMap API with ESP32/ESP8266 – Sensorless Weather Station
・M5Stack で天気情報を表示する(OpenWeatherMap API)
・Open-Meteoについて
・APIキーもログインも不要!完全無料で使える天気予報API「Open-Meteo」を使ってみた!
・Open Meteo API で天気予報を取得する
・weather codeについて
・気象関係コード表
・WMO Meteorological codes
・4677

コメント