ATOMS3で文字と画像の表示などに挑戦してみました(Micropython)。
- maresaku
- 2024年12月1日
- 読了時間: 7分
更新日:2024年12月22日
ATOMS3で文字と画像の表示などに挑戦してみました。なお、今回プログラムはMicropythonで行っています。

MicroPythonの開発環境の設定については下記をご覧ください。
【開発環境の設定】
当ブログでは下記の記事に記載しています。
今回は「st7789_mpy」ライブラリを使用するので、このライブラリに沿ったやりかたで進めていきます。
【ファームウェアの設定】
① esptoolをインストールしていない場合はコマンドプロントで下記のコマンドでインストールします。
pip install esptool
②下記よりファームウェアをダウンロードします。
※今回はst7789用のファームウェアをダウンロードしています。
③ATOMS3RをUSBでPCに接続した後にRESETボタンを緑色に点灯するまで長押しします。

④次のコマンドでフラッシュを消去します。
esptool --chip esp32s3 --port 【port番号】 erase_flash

⑤ 次のコマンドで新しいファームウェアを導入します。
esptool --chip esp32s3 --port 【port番号】write_flash -z 0 ”【binファイルの保存場所+binファイル名

⑥ 続けてコードを書く場合はUSBを一回抜いてからさしなおします。
esp32S3の場合はバージョンの相性があるようなので、もしうまくいかなかった場合は下記をご確認ください。
設定が終わったら、プログラムを書き始める前に画面表示を行う「tft_config.py」を書き換えていきます。「tft_config.py」は下記のものを使用します。
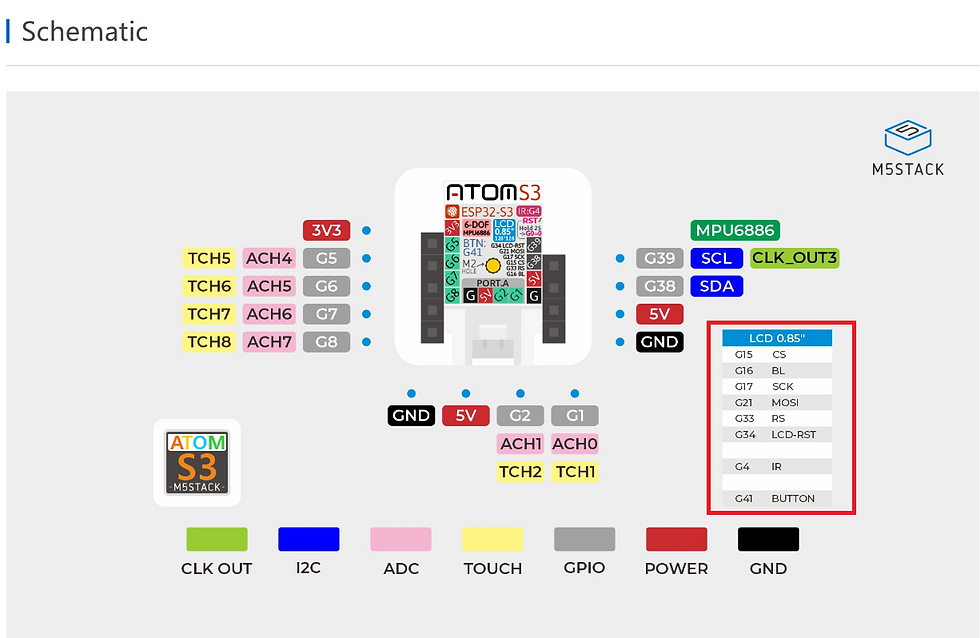
書き換えを行う前にディスプレイのピン配置をATOMS3のDocumentより確認します。

「tft_config.py」の下記項目を書き換えて名前を変更せずに保存します。

ここまでの設定が終わったらサンプルをベースにプログラムを動かしていきます。
プログラム その1 文字の表示
実行したプログラムは下記の通りです。
なお、今回は「vga2_8x16」のフォントを使用しているので、下記のリンクよりthonyへコピーした後に「vga2_8x16.py」の名前でAtomS3へ保存する必要があります。
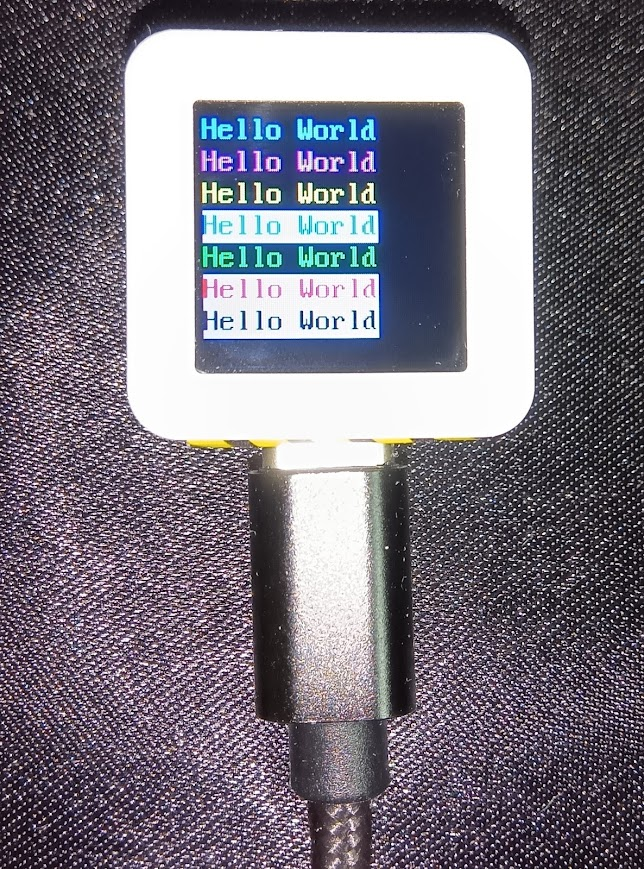
実行結果は下記の通りです。

プログラムと実行結果と見比べるとわかるのですが、今回色が反転してしまっていることがわかります。そのため、0と255の指示は本来のカラーコードと逆に指示する必要があります。
プログラム その2 pngの表示①
サンプルプログラムをほとんどそのまま使用しています。

画像の下記のサンプルのものを使用しています。

ただし、そのまま使用すると画像も色が反転してしまうので、ネガポジを反転する必要があります。ネガポジを反転する際には下記のサイトを使用しました。
使い方は下記の通りです。
①画像を選択をクリックし、加工したい画像を選択
②画像を加工するボタンをクリック

③色反転ボタンをクリック
④保存ボタンをクリックし、保存場所とファイル名を入力する。

⑤ファイル名は XXXXX - pxの数字 x pxの数字 の形式で保存します。
ネガポジの反転が終わったらファイルのアップロードします。
ファイルのアップロード仕方は下記の通りです。
①表示 > ファイルにチェックを入れます。

②このコンピュータ側のフォルダの場所をアップロードしたい画像が保存してある場所に指定した後、アップロードしたいファイルを右クリック > /をアップロードを選択します。

実行結果は下記の通りです。

プログラム その3 pngの表示②
png.pyのサンプルプログラムベースに作成しています。
デフォルトだと透明色の部分の背景は黒くなるので、10行目の位置の指定の後に背景色の設定をする必要があります。
画像は下記のものを使用しました。

画像をダウンロードした後はプログラム その2の方法と同様にネガポジを反転した後にAtomS3にアップロードする必要があります。
実行結果は下記の通りです。

プログラム その4 pngの表示③
png.pyのサンプルプログラムベースに作成しています。
デフォルトだと透明色の部分の背景は黒くなるので、10行目の位置の指定の後に背景色の設定をする必要があります。
画像は下記のものを使用しました。
画像をダウンロードした後はプログラム その2の方法と同様にネガポジを反転した後にAtomS3にアップロードする必要があります
実行結果は下記の通りです。

プログラム その5 pngの表示④
png.pyのサンプルプログラムベースに作成しています。
デフォルトだと透明色の部分の背景は黒くなるので、10行目の位置の指定の後に背景色の設定をする必要があります。
画像は下記のものを使用しました。

画像をダウンロードした後はプログラム その2の方法と同様にネガポジを反転した後にAtomS3にアップロードする必要があります
実行結果は下記の通りです。

プログラム その6 pngの表示⑤
png.pyのサンプルプログラムベースに作成しています。
画像は下記のものを使用しました。
チロルチョコ ホワイトクッキー
※画像の無断転載を禁止とあるのでリンクのみにさせていただきます。
サイズの変更は下記のサイトを使用しました。
使い方は下記の通りです。
①画像の選択ボタンを押した後、サイズを変更したい画像を選択

②縦横比を維持のチェックをはずし、幅と高さともに128と入力して画像のサイズ変更ボタンをクリックすると画像の保存するウィンドウが表示されるので、保存場所とファイル名を入力する。
※チロルチョコの画像は無断転載禁止なので、その4で使用したデータを使用しています。

画像をダウンロードした後はプログラム その2の方法と同様にネガポジを反転した後にAtomS3にアップロードする必要があります
実行結果は下記の通りです。

プログラム その7 pngのスライドショー
png.pyのサンプルプログラムベースに作成しています。
画像は下記のものを使用しました。
①チロルチョコ BIS
②チロルチョコ コーヒーヌガー
③チロルチョコ ミルク
④チロルチョコ ホワイトクッキー
※画像の無断転載を禁止とあるのでリンクのみにさせていただきます。
画像をダウンロードした後はプログラム その4の方法と同様に画像サイズの変更を行い、プログラム その2の方法と同様にネガポジを反転した後にAtomS3にアップロードする必要があります。
実行結果は下記の通りです。
プログラム その8 顔
作成したプログラムは下記の通りです。
実行結果は下記の通りです。

プログラム その9 動く顔
作成したプログラムは下記の通りです。
実行結果は下記の通りです。
ここで終わりにしようと思ったのですが、画面の色を最初から反転する方法が分かったので、反転バージョンもいくつか紹介していきます。
プログラム その10 文字の表示②
作成したプログラムは下記の通りです。
なお、今回は「vga2_8x16」のフォントを使用しているので、下記のリンクよりthonyへコピーした後に「vga2_8x16.py」の名前でAtomS3へ保存する必要があります。
実行結果は下記の通りです。

プログラム その11 文字の表示③
作成したプログラムは下記の通りです。
反転させると背景が黒になるので背景を白に、文字の部分もデフォルトでは黒くなるので、白くしたいところは指示をしています。
なお、今回は「vga2_8x16」のフォントを使用しているので、下記のリンクよりthonyへコピーした後に「vga2_8x16.py」の名前でAtomS3へ保存する必要があります。
実行結果は下記の通りです。

プログラム その12 顔②
作成したプログラムは下記の通りです。
実行結果は下記の通りです。

プログラム その13 顔③
作成したプログラムは下記の通りです。
実行結果は下記の通りです。

プログラム その14 pngの表示⑥
png.pyのサンプルプログラムベースに作成しています。
画像は下記のものを使用しました。

画像をダウンロードした後はプログラム その2の方法と同様にAtomS3にアップロードする必要があります。
実行結果は下記の通りです。

プログラム その17 pngの表示⑦
png.pyのサンプルプログラムベースに作成しています。
※横幅が少し小さかったので位置を調整しています。
画像は下記のものを使用しました。

画像をダウンロードした後はプログラム その2の方法と同様にAtomS3にアップロードする必要があります。
実行結果は下記の通りです。

プログラム その16 pngのスライドショー②
png.pyのサンプルプログラムベースに作成しています。
画像は下記のものを使用しました。
①
②
③
画像をダウンロードした後はプログラム その2の方法と同様にAtomS3にアップロードする必要があります。
実行結果は下記の通りです。
後から気づいたのですが、下記にAtomS3用のconfig.pyが存在するので下記を使用すれば、もうすこし簡単に色の反転が起こらずに操作ができるかもしれません。
参考にさせていただいた記事
・nomolkのブログ
Aliexpressで買える安くて小さい液晶(ST7789搭載)の使い方(Raspberry Pi Pico編)
・Github st7789py_mpy
・st7789py Documents


コメント