Raspberry Pi Pico W × MicropythonでLEDをWEB制御してみました。その2
- maresaku
- 2023年4月9日
- 読了時間: 2分
Raspberry Pi Pico W × MicropythonでLEDをWEB制御してみましたの続編です。

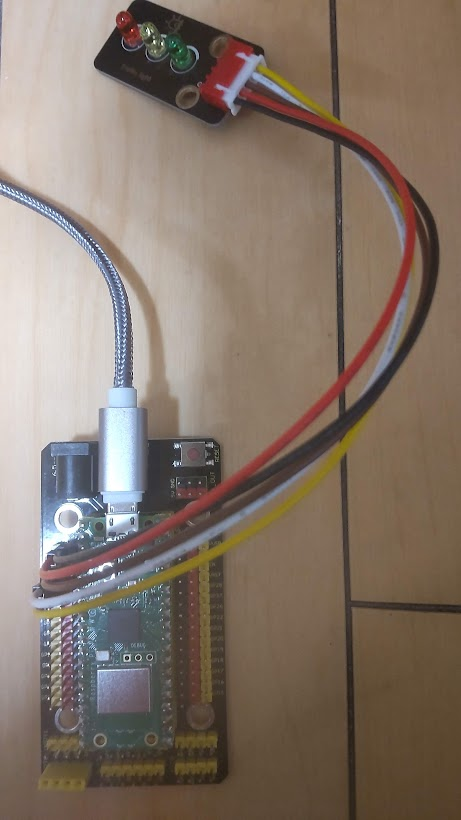
今回はLEDをGP2にGreen、GP3にYellow、GP4にRedとつないで1色ずつWEB上のボタンで点灯します。

使用しているKit
リンク①
リンク②
Raspberry Pi PicoのMicroPythonのファームウェアをセットアップや開発環境の設定については下記をご覧ください。
【MicroPythonのファームウェアをセットアップ】
設定方法は下記のURLに記載されています。
URL: https://www.raspberrypi.org/documentation/rp2040/getting-started/#getting-started-with-micropython
また、当ブログでは下記の記事に記載しています。
今回の注意点としてはファームウェアをダウンロードする際にRaspberry Pi Pico Wのほうを選択してください。 【開発環境の設定】
当ブログでは下記の記事に記載しています。
準備が整ったらUSBケーブルをコンピューターに接続します。
BOOTSELボタンを押しながら起動するのは初期設定のときのみで、普段は普通の接続で大丈夫です。
Thonnyを起動し、インタプリタとして「MicroPython(Raspberry Pi Pico)」を選択します。
これは、右下のボックスをクリックして行うことができます。

プログラムですが、Wifiへの接続はRaspberry Pi公式ページのDocumentationのMicrocontrollersのRaspberry Pi Pico and Pico Wのページの下記の項目のDocumentの3.9.1. A simple server for static pagesと
3.9.2. Controlling an LED via a web serverのページを確認したところ少し長かったので、XIAO ESP32C3で作成したプログラムを少し書き換えて使用することにしました。
Raspberry Pi公式ページのDocumentationのMicrocontrollersのRaspberry Pi Pico and Pico Wのページ

Connecting to the Internet with Raspberry Pi Pico Wへのリンク
当ブログ
作成したプログラムは下記の通りです。
shellに書かれたアドレスをwebブラウザに打ち込んで表示させると、下記のようにブラウザに表示され、ボタンから各色のLEDを1色ずつONにすることができます。
PC

スマホ


コメント