Atom Lite× MicropythonでOpen-Meteoの天気予報の取得に挑戦しました。
- maresaku
- 2023年9月15日
- 読了時間: 2分
Atom Lite× MicropythonでOpen-Meteoの天気予報の取得に挑戦しました。

Atom LiteのMicropythonの設定方法については、当ブログでは下記の記事に記載しております。
Open-Meteoですが、ユーザー登録とキーの取得が不要なAPIです。
1 日あたり 10,000 API 呼び出しを超える場合は、お問い合わせくださいとのことですが、
1時間とか30分のごとの更新にすれば、超えることはないかと思います。
Open-Meteo
知りたい情報を取得するURLを調べるには下記のリンク先を利用するのが便利です。

selectcitiyに英語で市町村名を入力して緯度経度を取得します。


所得したい情報にチェックを入れます。
今回はdailyの最高気温・最低気温・最大降水確率にチェックを入れています。

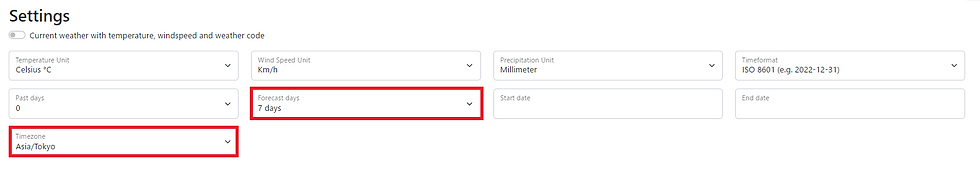
タイムゾーン・単位・データを取得する日数を指定します。

Preview Chartボタンを押すとAPI URLが更新されます。

(Open in new tab)をクリックすると、API URLのリンク先を別ウィンドウで表示できます。

こちらは、東京都の7日分の天気・最高気温・最低気温・最大降水確率を取得したものです。

なお、JSONビューアーはchromeの拡張機能のJSON Viewerを使用しています。
JSON Viewerをインストールをしたら、拡張機能の一覧を示すページ(?)のJSON Viewerの拡張機能を管理をクリックします。

管理ページへ移動したら、ファイルのURLへのアクセスを許可するをONにします。

Open-Meteoは天候の表記にweathercodeを使っているのですが、リンク先の下方にコードに関する記述が記載されています。

なお、OLEDに表示する際は表示しきれない為、大まかな表示としました。
ここまで準備ができたらいよいよプログラムを書いていきます。
なお、OLEDディスプレイを使う際はライブラリーをインストールする必要があります。
OLEDのライブラリーの取得
ツール > パッケージを管理


作成したプログラムは下記の通りです。
プログラムをmain.pyでAtom Liteに保存すれば、ACアダプターなどで起動することができます。
ACアダプターは5V2Aのもので動きました。
実行結果は下記の通りです。
筐体は厚紙で5cmの立方体を作成しています。

中身です。
SCLをGP26、SDAをGP32に接続しています。

のりづけする前

参考にしたサイト
・プログラムについて
・Raspberry Pi Pico W OpenWeatherMap API Sensorless Weather Station
・MicroPython: OpenWeatherMap API with ESP32/ESP8266 – Sensorless Weather Station
・M5Stack で天気情報を表示する(OpenWeatherMap API)
・Open-Meteoについて
・APIキーもログインも不要!完全無料で使える天気予報API「Open-Meteo」を使ってみた!
・Open Meteo API で天気予報を取得する
・weather codeについて
・気象関係コード表
・WMO Meteorological codes
・4677

コメント