Pico Display Pack 2.0をCircuitPythonのdisplayioでオリジナルのBitmapの表示に挑戦しました。
- maresaku
- 2022年8月15日
- 読了時間: 3分
更新日:2023年7月23日
Raspberry Pi PicoのアドオンボードのPico Display Pack 2.0でCircuitPythonのdisplayioでCircuitPythonのdisplayioでオリジナルのBitmapの表示に挑戦しました。

Pimoroniの商品紹介のページはこちらになります。
今回はCircuitPythonのdisplayioでオリジナルのbmp画像を表示するための画像の準備をメインに記述しておりますので、CircuitPythonのdisplayioでbmp画像を映すプログラムの準備については下記の記事をご覧ください。
CircuitPythonのdisplayioでbmp画像を表示する方法については下記のページに記載されています。
上記ページによると、CircuitPythonのdisplayioでbmp画像を表示するには、bmpをインデックスカラー化する必要があり、その方法としてGIMPを使う方法が書かれているのですが、今回は「Ralpha Image Resizer」というインストール不要のフリーソフトを使って行うことにしました。
なお、この形式だとおそらくですがラズパイでは使えないです。
窓の社のRalpha Image Resizerの説明ページ
ダウンロードは下記のリンクから行うことができます。
窓の社のRalpha Image Resizerのダウンロードページ
ダウンロードしたらZipファイルを解凍して、exeファイルをダブルクリックします。

ソフトを実行した状態。

編集環境が整ったら、元データを準備します。
今回使用したデータ元データは下記のサイトからダウンロードいたしました。
なお、ファイルの形式JPEGはなので、普通の写真とかでも大丈夫です。
パブリックドメインQ:著作権フリー画像素材集
[フリー絵画] ヘンリエッタ・ロナー=クニップ 「大旅行家」
データが準備できたら、起動しているソフトにデータをドラッグアンドドロップします。

大きさのプルダウンを「長辺基準(px)」に変更して320と入力します。
大きさはPico Display Pack 2.0の320 x 240に合わせたので、他のディスプレイを使う場合は状況に応じてサイズ変更してください。

フォーマット変換設定のコマンドをクリックします。

JPEGのイメージの項目のプルダウンをビットマップイメージに変更してOKをクリックします。

設定 > BMP設定を選択します。

256色以下ならインデックスカラー化するにチェックを入れてOKをクリックします。

実行ボタンをクリックします。

以上の操作で画像編集が完了し、画像が保存されているフォルダにresizeというフォルダが作成されて、編集後のファイルが同じ名前で保管されます。

この編集後ファイルの名前とプログラムで読み込む際の名前を一致させて、bmpデータをCURCUITフォルダに格納すれば、Pico Display Pack 2.0に表示されます。


うまくいけば、下記のように表示されるはずです。

2022/08/16追記
複数のbmpデータをCURCUITフォルダに格納する場合はさらに圧縮した方がよいので、その方法を補足で記載します。
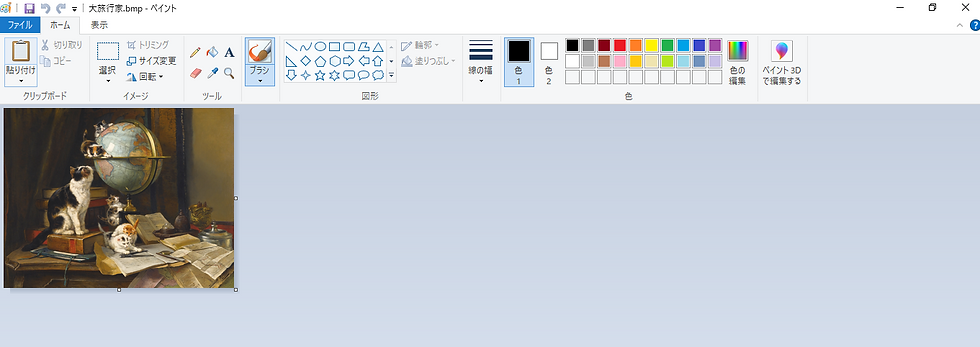
「Ralpha Image Resizer」で画像編集したデータをwindowsのOSにデフォルトでインストールされているペイントで開きます。

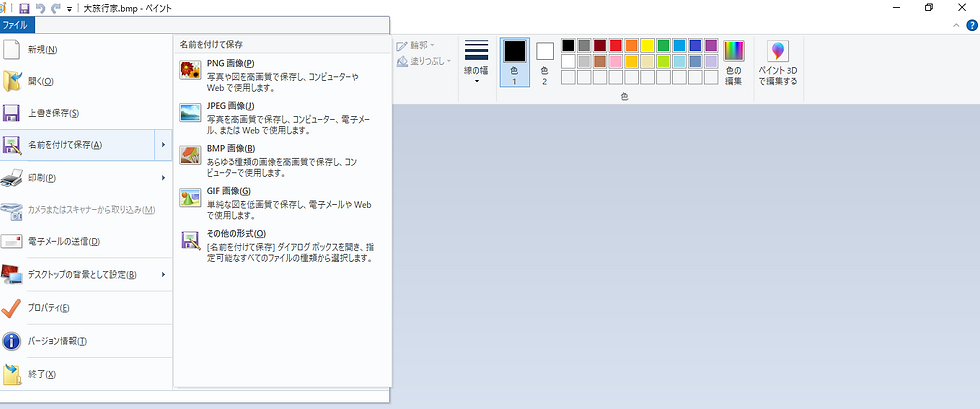
ファイル > 名前を付けて保存を選択します。

ファイルの種類を24ビットビットマップから256色ビットマップに変更します。


ワーニングの通り画質は落ちますが、Pico Display Pack 2.0に表示する分には気にならない程度なので、問題ないかと思います。

コメント