Scratchでじゃんけんゲーム作成に挑戦
- maresaku
- 2019年11月10日
- 読了時間: 3分
せっかく、ゲームコントローラを買ったのだからなにかゲームがしたい!!ということで、
scratchでじゃんけんゲーム作成にも挑戦しました。
じゃんけんゲームについては色々な方々が詳しい作成手順をネット上にのせているので、
そちらも検索してみて下さい。
いちおう、下記に私なりの作成手順をのせておきます。
まず、はじめにグー、チョキ、パーの絵を用意します。
画像は個人で使う場合はフリー素材で用意すればよいと思います。
スクールとか団体の方が使用する場合は利用規約をご確認の上、使用して下さい。
なお、私はイラストACのイラストを使用しました。
画像の形式はPng形式のものをダウンロードしてください。



絵が用意できたら、scratch2を起動します。

ファイルを新規作成します。

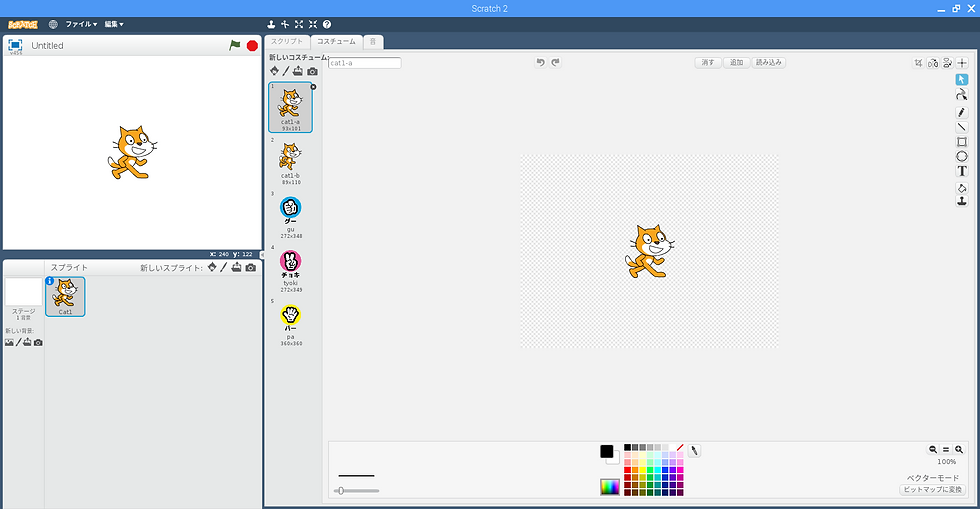
グー、チョキ、パーの絵をコスチュームとしてアップロードします。
なお、今回はもともとあった絵は削除しています。
場合に応じて絵の大きさを調節して下さい。
アップロードしたら、それぞれの絵の名前をgu、 tyoki、 paにします。
・ファイルから新しいコスチュームとしてアップロードコマンドを選択

・削除は対象の絵をクリックした状態で右上のばつ印をクリックすると削除することができます。

・完了した状態

・絵の調節は選択コマンドを選択後、対象の絵を囲むようにドラッグして枠の角にカーソルを合わせて矢印がでた状態で
ドラッグすると調節できます。

今回は自分用と敵用に画像が2枚必要なので、スプライトを複製します。
スプライトの複製はスプライトを右クリック後、複製を選択します。

複製後はスプライトが重複して表示されると思うので、あとから現れた絵の方をドラッグして移動させて下さい。
なお、名前はそのままでもいいですが、今回はじぶんと区別するために、gu2、 tyoki2、 pa2にしました。

この操作はやらなくても大丈夫ですが、今回はわかりやすくするために、スプライトを右クリック後infoを選択してそれぞれのスプライトの名前をじぶんとあいてに変更しました。



さらにわかりやすくするため、それぞれの絵の上側にテキストでjibunとtekiを加えました。
ローマ字なのはテキストは日本語の入力が出来なかったからです。

画像の準備が終わったら、スクリプトを作成していきます。
完成した状態を先に表示すると、こんな感じになります。
・じぶんのスプライトに作成したスクリプト

・あいてのスプライトに作成したスクリプト

次にそれぞれのスクリプトを簡単に説明します。
・変数の作成
スクリプトを作成する前に変数を作るボタンをクリックして、じぶんの変数であるplayerとあいての変数であるtekiを
作成します。

・自分用のスクリプト
じぶん側のスクリプトに作成し、キーボードの選択したキーによって、1→グー、2→チョキ、3→パーになるように
設定します。

・敵用のスクリプト
あいて側のスプライトに作成し、乱数でグー、チョキ、パーを設定します。

・判定用のスクリプト
じぶん側のスプライト作成し、条件文を使って判定します。

すべて終わったら動かしてみてください。


コメント