RP2040-PiZeroをPicoDVIライブラリで動かしてみました(Arduino IDE)。
- maresaku
- 2024年1月28日
- 読了時間: 3分
更新日:2024年1月28日
RP2040-PiZeroをPicoDVIライブラリで動かしてみました。なお、今回プログラムはArduino IDEで行っています。なお、HDMI端子はMin HDMI端子のため変換コネクターが必要となります。
RP2040-PiZeroのWikiはこちらになります。
まず、Arduino IDEをインストールしていない場合はインストールを行います。
次に、Arduino IDEを起動して、Seeed Studio XIAO RP2040 ボード パッケージを Arduino IDE に追加します。
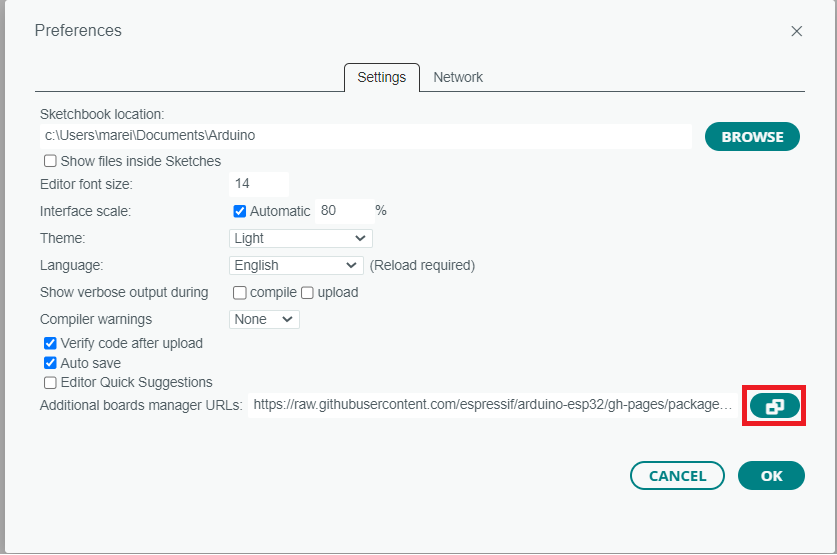
File > Preferencesに移動し、Additional Boards Manager URLに以下の URL を入力します。
https://github.com/earlephilhower/arduino-pico/releases/download/global/package_rp2040_index.json



Tools > Borad > Board Manager...に移動し、検索空白にキーワード「RP2040 」を入力します。「Raspberry Pi Pico/RP2040」を選択してインストールします。


PCにRP2040-PiZeroを接続します。
Tools > Board に移動し、「Raspberry Pi Pico」を見つけて選択します。
Tools > Port に移動し、接続されている RP2040-GEEKのシリアル ポート名を選択します。

今回は下記のページとGithubのページを参考にadafruit社の「PicoDVI - Adafruit Fork」ライブラリを使用してDVI接続を行っていきます。
PicoDVI Arduino Library: Video Out for RP2040 Boards
Github PicoDVI
プログラムを書いていく前に今回は「PicoDVI - Adafruit Fork」というライブラリを追加します。
ライブラリの追加は下記の方法で行います。
Toos > Manage Libraries..

「PicoDVI - Adafruit Fork」で検索し、インストールします。
上記のライブラリですが、RP2040-PiZeroのピン配置だとそのまま動かすことはできないため、少々細工が必要になります。
まず、File > Preference...に移動してSketchが保存されている場所にアクセスします。
Sketchが保存されている場所に移動して、libraries > PicoDVI_-_Adafruit_Forksoftware > include のフォルダへ移動し、 common_dvi_pin_configs.h ファイルを右クリックしてメモ帳などで開きます。
最下行の#end ifの一行上に下記の文言を追加します。
追加した内容
//RP2040-PiZero
static const struct dvi_serialiser_cfg rp2040pizero_cfg = {
.pio = DVI_DEFAULT_PIO_INST,
.sm_tmds = {0, 1, 2},
.pins_tmds = {26, 24, 22},
.pins_clk = 28,
.invert_diffpairs = false
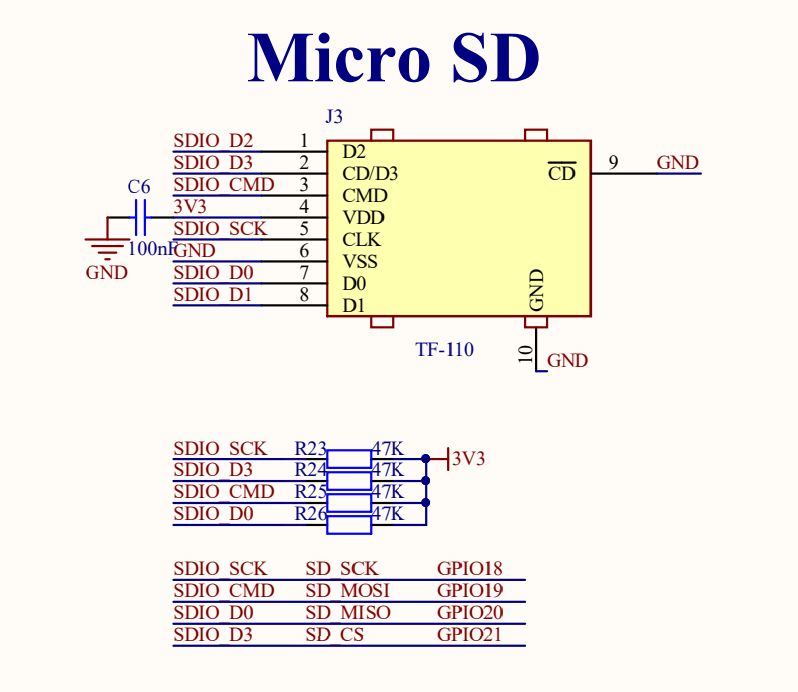
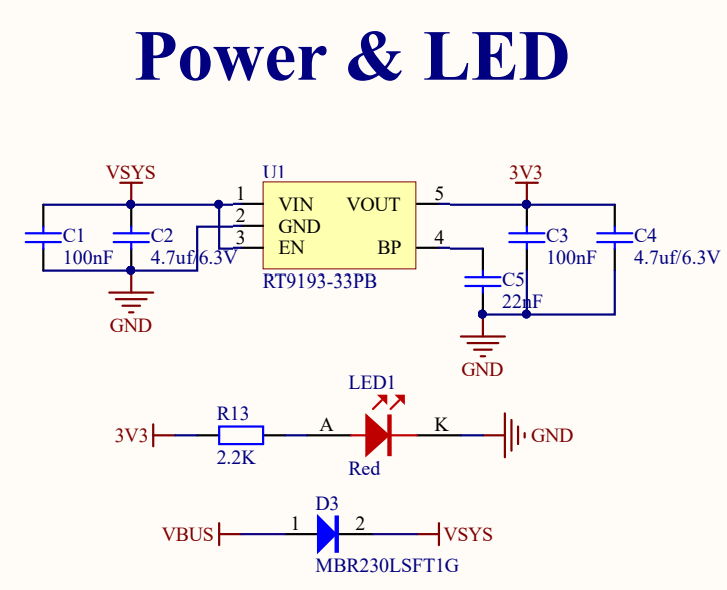
Pinの配置は下記のリンクで調べることができます。
回路図
準備ができたらプログラムを書いていきます。
プログラム1 サンプルプログラム aquarium
Flie Examples >PicoDVI - Adafruit Fork > screensarvers > aquarium よりファイルを開きます。
サンプルプログラムの11行目を書き換えて実行します。
実行結果
プログラム2 サンプルプログラム toasters
Flie Examples >PicoDVI - Adafruit Fork > screensarvers > toasters よりファイルを開きます。
サンプルプログラムの10行目を書き換えて実行します。
実行結果
プログラム3 サンプルプログラム logobounce
Flie Examples >PicoDVI - Adafruit Fork > screensarvers > logobounce よりファイルを開きます。
サンプルプログラムの10行目を書き換えて実行します。
実行結果
プログラム4 テキスト表示
下記のコードを参考に作成しました。
実行結果

16進数のカラーコードは下記のページで調べました。
プログラム5 Bitmapの表示
下記のコードを参考に作成しました。
実行結果


















コメント