RP2040-GEEKで文字と画像の表示に挑戦してみました(Arduino IDE)。
- maresaku
- 2024年1月21日
- 読了時間: 3分
更新日:2024年2月11日
RP2040-GEEKで文字と画像の表示に挑戦してみました。なお、今回プログラムはArduino IDEで行っています。
RP2040-GEEKのWikiはこちらになります。
しかし、今回はWikiの内容だけではRP2040-GEEKに接続ができなかったため、たまねぎブログさんの内容を参考に設定を行いました。
まず、Arduino IDEをインストールしていない場合はインストールを行います。
次に、Arduino IDEを起動して、Seeed Studio XIAO RP2040 ボード パッケージを Arduino IDE に追加します。
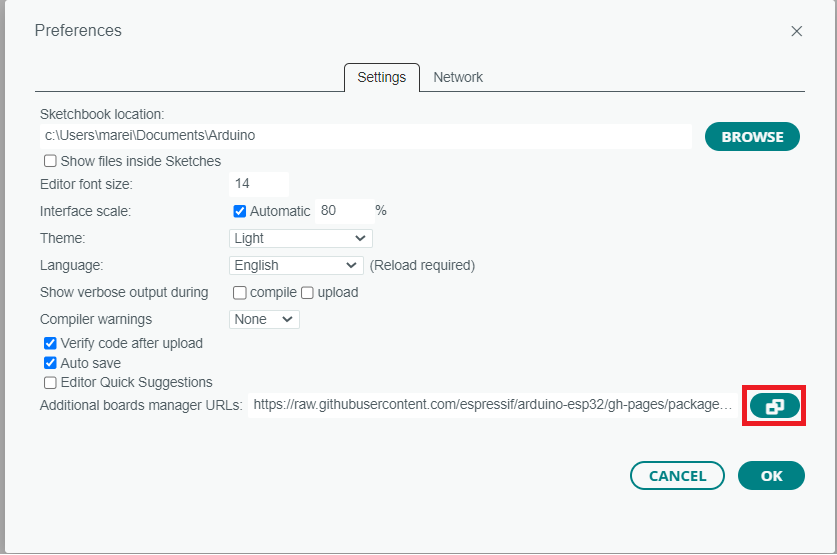
File > Preferencesに移動し、Additional Boards Manager URLに以下の URL を入力します。
https://github.com/earlephilhower/arduino-pico/releases/download/global/package_rp2040_index.json



Tools > Borad > Board Manager...に移動し、検索空白にキーワード「RP2040 」を入力します。「Raspberry Pi Pico/RP2040」を選択してインストールします。


Tools > Board に移動し、「Raspberry Pi Pico」を見つけて選択します。
RP2040-GEEKのBOOTボタンを押しながらPCに差し込みます。
File > New Sketchで新規ファイルを作成します。
変更せずにそのままの状態で、File > Save As..で保存します。
sketch > Export Compiled Binary を選択します。
コンパイルが終わると、保存したフォルダの下位階層に 「ファイル名.ino.uf2」が作成されます。
おそらく、スケッチの保存場所を変更していなければ、ドキュメント > Arduino > ファイル名フォルダの下に保存されていると思います。
XXXX.ino.uf2ファイルをRPI_PR2フォルダへドラッグアンドドロップします。
以上の作業でCOMが認識されるようになります。
Tools > Port に移動し、接続されている RP2040-GEEKのシリアル ポート名を選択します。

プログラムを書いていく前に今回は「Adafruit_GFX」と「Adafruit ST7735 and ST7789」というライブラリを追加します。
ライブラリの追加は下記の方法で行います。
Toos > Manage Libraries..

「Adafruit_GFX」で検索し、インストールします。
「Adafruit ST7735 and ST7789」で検索し、インストールします。
プログラム 1 Hello Worldを表示
今回作成したプログラムは下記の通りです。
プログラムに関しても、たまねぎブログさんの記事を参考にさせていただきました。
実行結果
プログラム 2 こんにちは世界を表示
今回作成したプログラムは下記の通りです。
日本語の表示については、下記の記事を参考にさせていただきました。
プログラムを実行する際は「U8g2_for_Adafruit_GFX」というライブラリを追加します。
プログラム
※setCursor(0,0)だと上側に行き過ぎて文字が切れてしまうため、setCursor(0,20)としています。
実行結果
プログラム 3 画像を表示
今回作成したプログラムは下記の通りです。
こちらのプログラムに関しても、たまねぎブログさんの記事を参考にさせていただきました。
プログラムを実行する際は「TJpg_Decoder」というライブラリを追加します。
プログラム
実行結果
<画像データについて>
画像は下記のリンクより拝借しています。
ニコニコ静画 イラスト/ヒザフライさん /ゆっくりずんだもん素材
PSDファイルの確認とPngファイルの保存は下記のリンクで行っています。
PSDTool
<画像データのサイズ変更について>
今回、サイズの変更は「Ralpha Image Resizer」というインストール不要のフリーソフトを使っています。
窓の社のRalpha Image Resizerのダウンロードページ
窓の社のRalpha Image Resizerの説明ページ
使い方
ダウンロードしたらZipファイルを解凍して、exeファイルをダブルクリックします。

ソフトを実行した状態

大きさのプルダウンを「長辺 × 短辺(px)」に変更して「240」「135」と入力します。
フォーマット変換設定のコマンドをクリックします。
必要に応じて設定を変更します。
実行ボタンをクリックします。
以上の操作で画像編集が完了し、画像が保存されているフォルダにresizeというフォルダが作成されて、編集後のファイルが同じ名前で保管されます。
参考にさせていただいたページ
・たまねぎブログ SDカードリーダとLCD付いてデバッグプローブにもなる RP2040-GEEKを使ってみた
・Qiita @pugzo(pugspapa) Waveshare RP2040-LCD-0.96で日本語表示
・GitHub Adafruit-ST7735-Library
・GitHub U8g2_for_Adafruit_GFX
・GitHub U8g2
・GitHub TJpg_Decoder/examples/SD Card/SD_Jpg/





















コメント